Shopify Webhook
Hevo can bring data from your Shopify store into your Destination through the Shopify Webhook. With the Shopify webhook, you can receive notifications as soon as specific events occur in your shop, and based on that, trigger the loading of related data to the Destination.
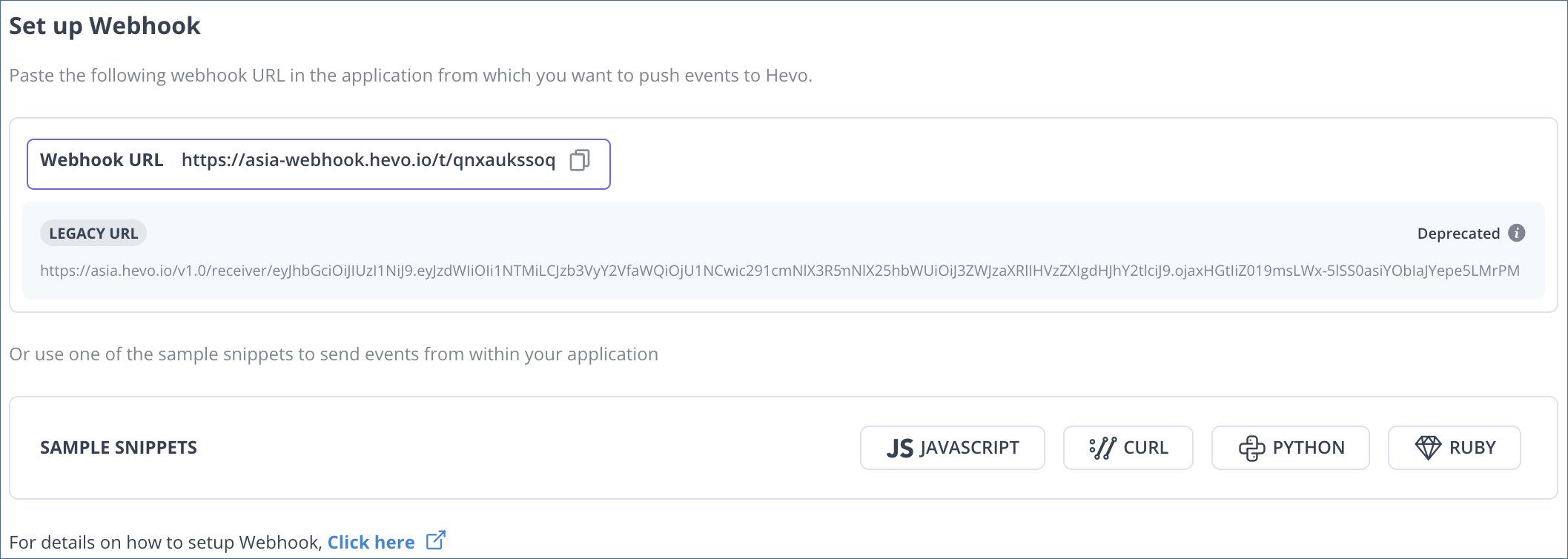
We have migrated our webhooks infrastructure for better scalability and throughput. As a result, the old Webhook URLs are deprecated and will stop working soon. Please migrate to the new webhook URL (provided in the Set up Webhook section of your Pipeline Overview page) to avoid disruption in your data loading operations. 
Steps to Connect Shopify Webhook
-
Click PIPELINES in the Navigation Bar.
-
Click + Create Pipeline in the Pipelines List View.
-
On the Select Source Type page, select Shopify Webhook.
-
On the Select Destination Type page, select the type of Destination you want to use.
-
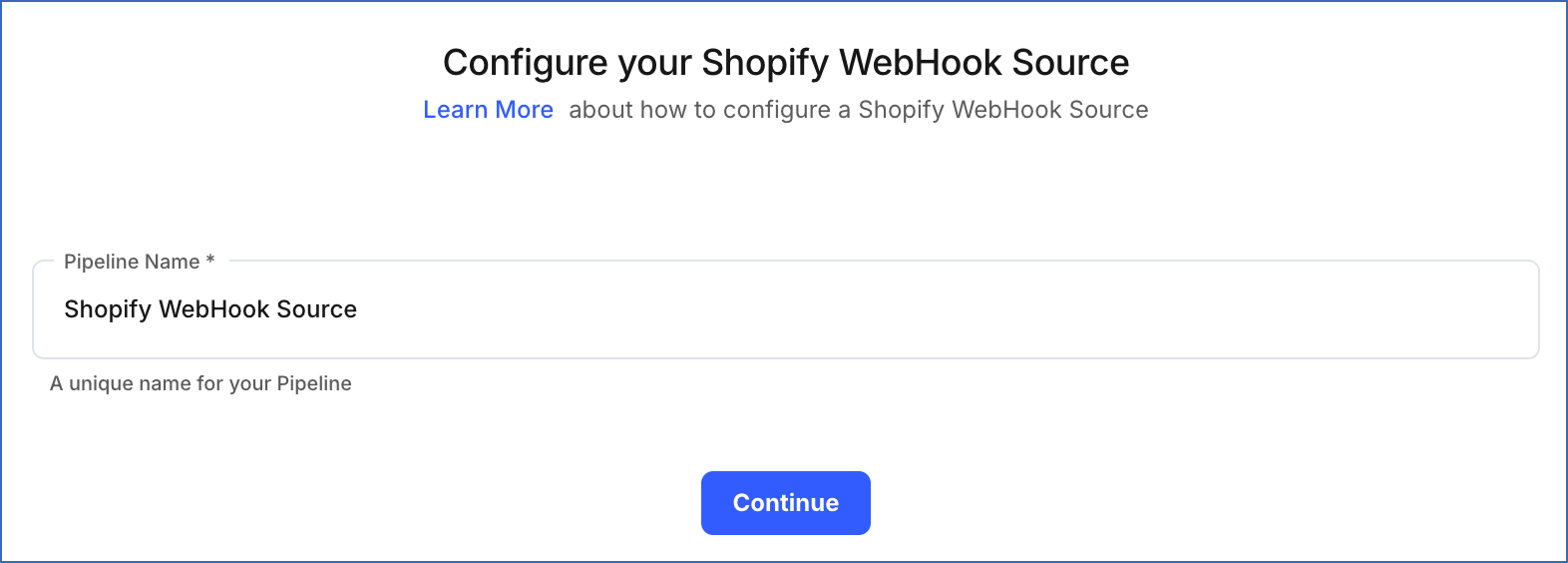
On the Configure your Shopify WebHook Source page, specify the Pipeline name and click Continue.

-
On the Select Destination page, select an existing Destination (if already created) or create a new one by clicking + Add Destination.
-
On the Final Settings page, you will be given the option to select Auto-Mapping and JSON parsing strategy. You can read more about the parsing strategy here.
-
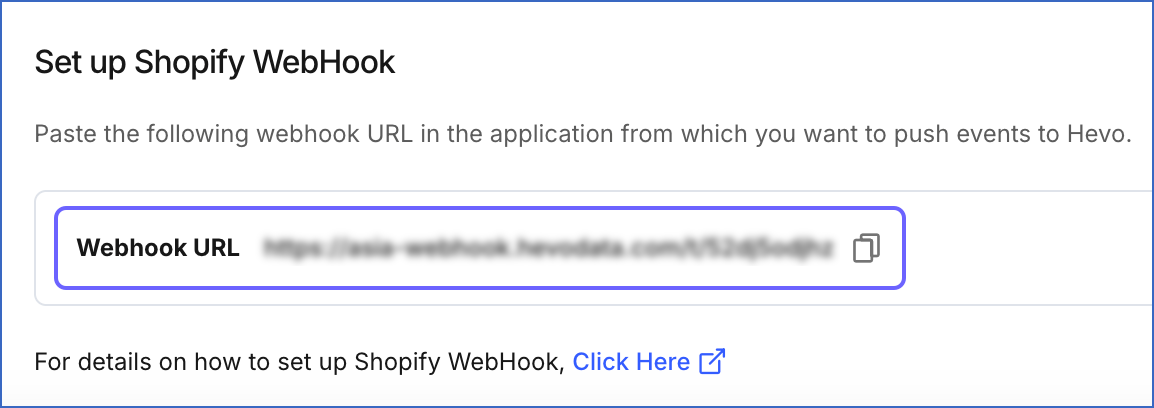
Click Continue. You should see a Webhook URL displayed on the screen.

Add the Webhook URL in your Shopify Account
Copy the generated webhook URL and add it to your Shopify account. Read Create Webhooks for the steps to do this.
Source Considerations
-
In Shopify, updates to some child objects may not trigger a webhook event for their respective parent objects. Hevo relies on webhooks, such as
Product updateandProduct create, that Shopify sends for supported parent objects to ingest changes in real time. As a result, when a child object is updated, but Shopify does not send a webhook for the corresponding parent object, Hevo cannot detect that change. To ingest the child object changes, you may also need to update a field in its parent object.For example, when a variant metafield on a product is updated, Shopify does not necessarily send a
Product updatewebhook event. As a result, this metafield change is not ingested until the parent Product is also updated, which sends aProduct updatewebhook event. This event is then ingested and replicated to the Destination.
Limitations
- Hevo does not load data from a column into the Destination table if its size exceeds 16 MB, and skips the Event if it exceeds 40 MB. If the Event contains a column larger than 16 MB, Hevo attempts to load the Event after dropping that column’s data. However, if the Event size still exceeds 40 MB, then the Event is also dropped. As a result, you may see discrepancies between your Source and Destination data. To avoid such a scenario, ensure that each Event contains less than 40 MB of data.
See Also
Revision History
Refer to the following table for the list of key updates made to this page:
| Date | Release | Description of Change |
|---|---|---|
| Jan-02-2026 | NA | Added a Source consideration about updates to child objects not affecting parent objects. |
| Nov-11-2025 | NA | Updated the document as per the latest Hevo UI. |
| Sep-18-2025 | NA | Updated section, Steps to Connect Shopify Webhook as per the latest UI. |
| Jul-07-2025 | NA | Updated the Limitations section to inform about the max record and column size in an Event. |
| Jan-07-2025 | NA | Added a limitation about Event size. |
| Nov-05-2024 | NA | Updated section, Steps to Connect Shopify Webhook as per the latest Hevo UI. |
| Dec-14-2022 | NA | Updated section, Add the Webhook URL in your Shopify Account for the latest Shopify document link. |